
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
炫不炫我是不知道啦XD 點進來讓我們繼續看下去~
LED 系列實在有夠多..... _(:3 」∠ )_
但也因為市面上的需求量大、應用方面也廣,處處都可以看到LED的應用!
本魯宅的 LED Matrix

這次要介紹的是8*8的 LED 矩陣 - LED Matrix乍看之下好像很難耶....
不....其實他就是非常多顆 LED 包裝在一塊而已~( ͡o ͜ʖ ͡o)
8*8 代表有八行八列 LED 總共有64顆LED,以此類推n*n = LED 的數量。
市面上的 LED Matrix 非常多種,不只8*8的規格,還有4*4、10*10、n*n 等....
Google一下發現居然有 RGB 的 LED Matrix ,果然我又老了....Orz
LED Matrix 的應用非常非常廣~
舉凡區公所啦~學校啦~都可以看到的廣告招牌 ↓
學校的跑馬燈

(取自 google 圖片搜尋)
超炫炮的LED Cube

(還是取自 google 圖片搜尋)
其他就讓大家自行搜尋啦~σ´∀´)σ
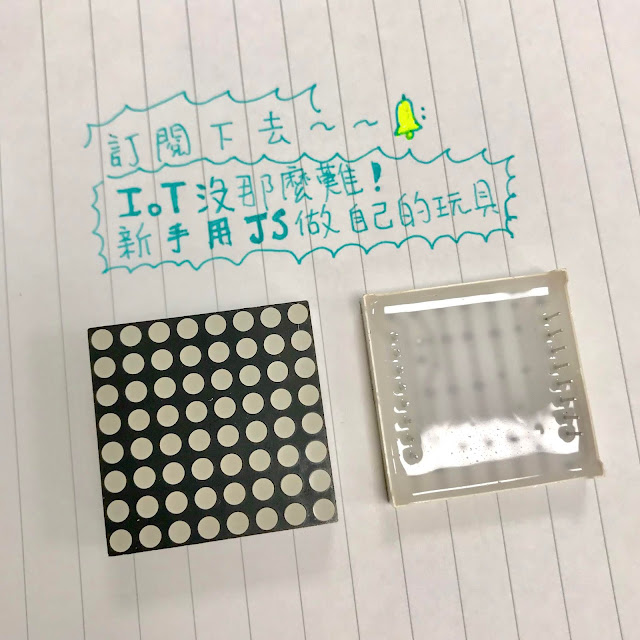
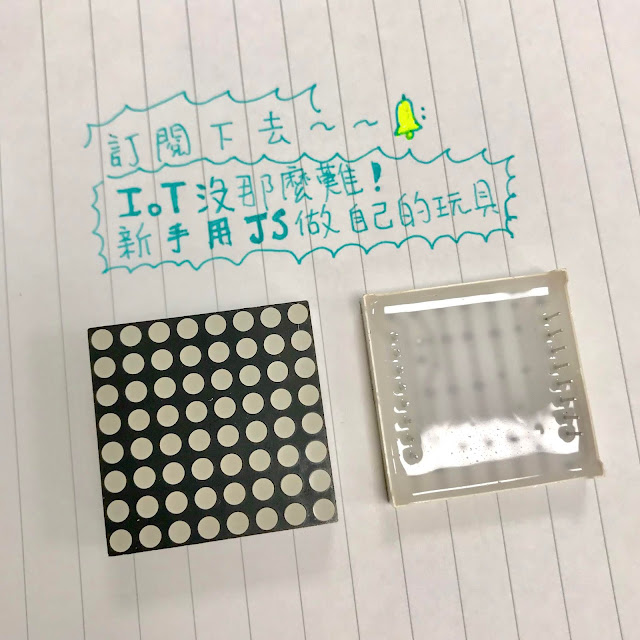
普通的 LED Matrix 指的是像這樣的電子零件↓

那個洞洞其實都是 LED 所組成的,零件也一樣有分共陰和共陽極!
如果想要獨自接電路的人需要注意一下~
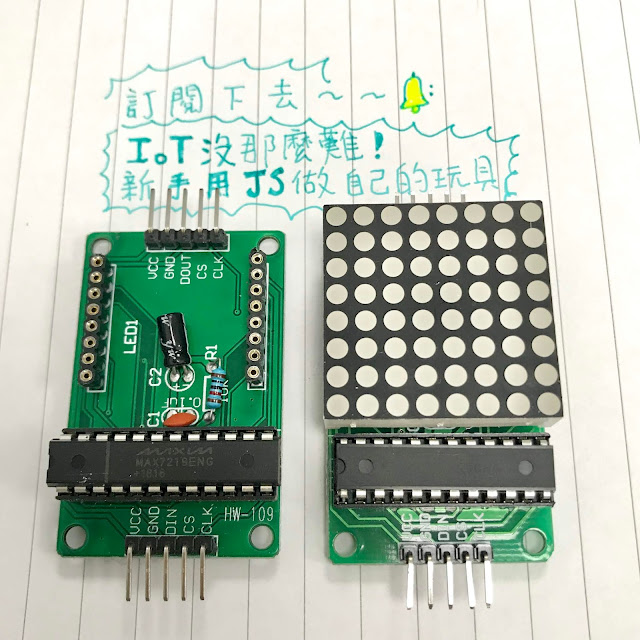
但我們要使用的是 LED Matrix 模組,省略必須了解電路的步驟~ψ(`∇´)ψ

LED Matrix 模組化主要多了下面那顆 IC -「MAX7219」
以往,接一顆 LED 就要接一個分壓電阻加上Vcc、GND,
64顆 LED 至少就要 64個電阻+N個接點,這樣電路佈線豈不亂死?
MAX7219為 LED 驅動 IC,解決了多個 LED 使用上的問題,最多能驅動8個七段顯示器(七段顯示器是由8顆LED所組成);
因為一顆MAX7219能驅動 8組七段顯示器 8*8=64 顆 LED ,故此特性也能驅動一顆 8*8 的 LED Matrix!
只要在IC外部上接一顆電阻,即可驅動 LED 並編碼顯示。
PS:抱歉~七段顯示器本來要先講,但還沒實驗完,故先講解 LED Matrix...Orz
MAX7219 還提供了兩種顯示模式
原始資料模式
在原始資料模式中,開發者需自行指定七段顯示器中每個筆畫的明滅資訊。
BCD 碼模式
BCD 碼 decode 模式的模式下,每個字的筆畫構成已被事先定義、並依照 BCD 碼 B 區的規範儲存在 MAX7219 當中。因此要顯示這些字時,僅需提供每個字所對應的索引編號即可。
相關資料
Maxim-Serially Interfaced, 8-Digit LED Display Drivers
MAX7219 Data Sheet:
https://www.sparkfun.com/datasheets/Components/General/COM-09622-MAX7219-MAX7221.pdf
聯發科-使用 MAX7219 驅動七段顯示器
https://docs.labs.mediatek.com/resource/linkit7697-arduino/zh_tw/tutorial/driving-7-segment-displays-with-max7219
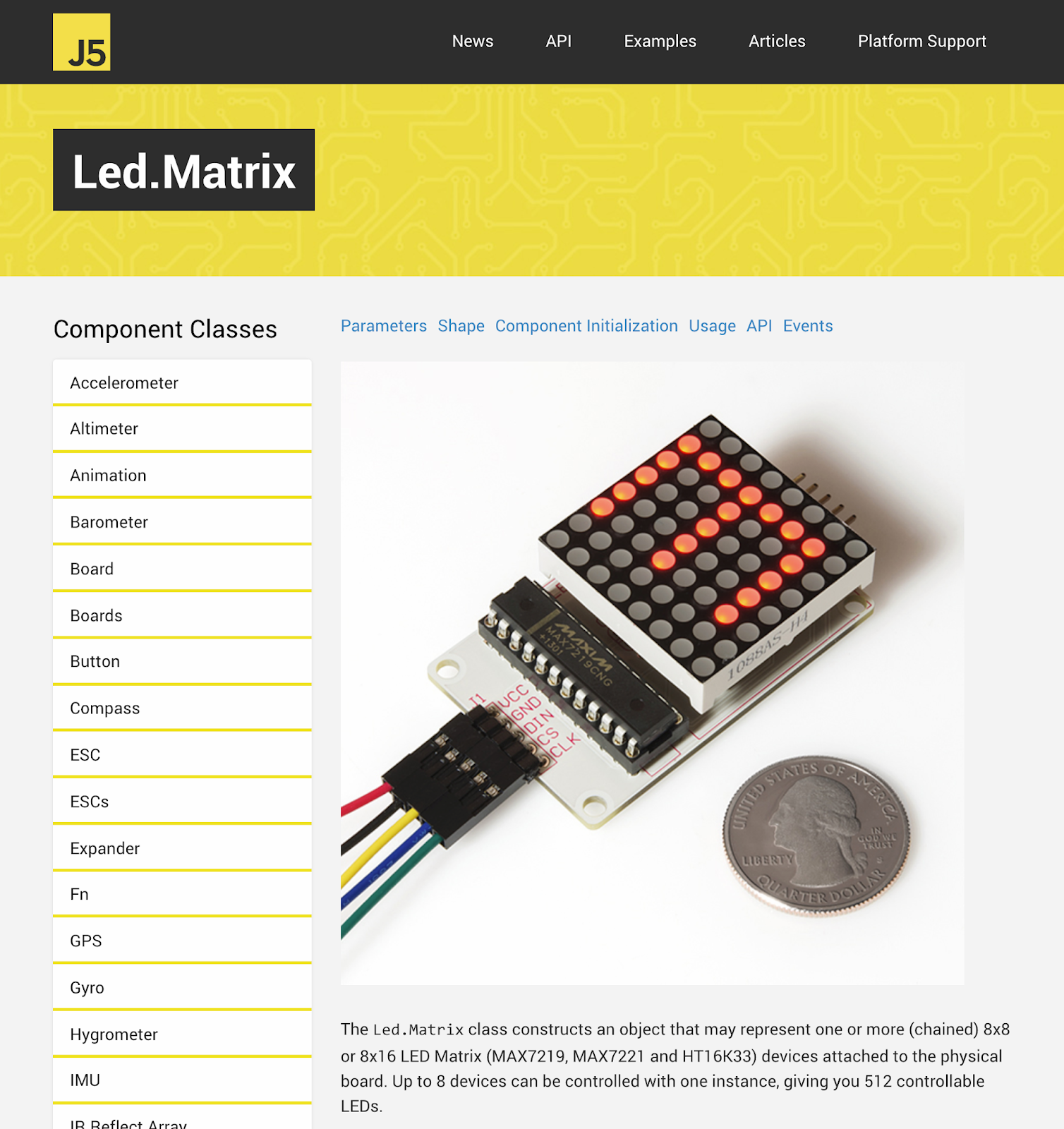
Johnny-Five Led.Matrix
http://johnny-five.io/api/led.matrix/

Johnny-five - Led.Matrix 簡介
提供 8*8 或是 8*16 的矩陣的鏈接,最多可以提供 8 組輸出,即控制 512 顆 LED!!
(哇~這麼多嚇死人~ ∑(ι´Дン)ノ
使用Johnny Five Led.Matrix,元件初始化首先要 new 一個 five.Led.Matrix 物件,並且pins為必要參數,可以用物件或是陣列表示
pins物件有三個鍵值(key)分別為
- data - 資料
- clock - 時脈
- cs - LOAD 訊號
寫法:
//宣告使用 Led.Matrix
new five.Led.Matrix({
pins: {
data: 2,
clock: 3,
cs: 4
}
});
模組化的矩陣 LED 硬體 接腳為
data:為 "Data IN",對照於
DIN,用來輸入資料。
clock:為 "CLocK",對照於CLK。
cs:為 "Chip Select",對照於CS。CLK與CS,兩者是用來控制訊號,將資料寫入MAX7219內部的暫存器。
相關連結:
LED MATRIX DISPLAY WITH JOHNNY-FIVE ON NODE.JS
https://bocoup.com/blog/javascript-led-matrix-display-with-johnny-five
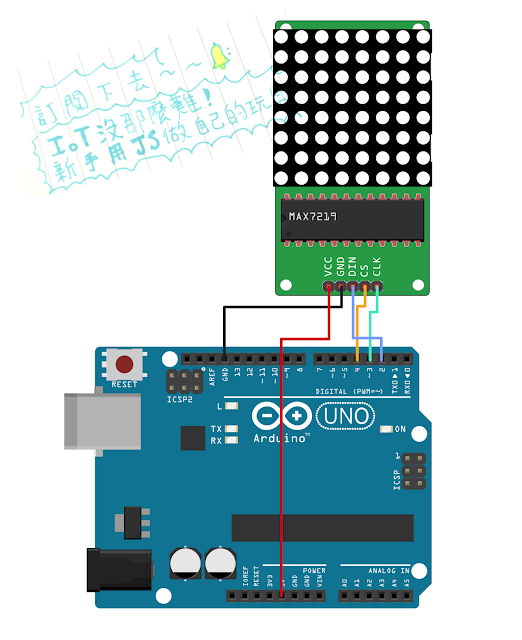
接線圖:
Johnny-Five 在 LED Matrix 的 API 提供八大類方法讓我們使用
on - 點亮矩陣
off - 關閉矩陣
clear - 清除矩陣狀態
brightness - 設定矩陣亮度
led - 設定每個行列的亮滅。state 參數: 0 → off / 1 → on ,其餘數字不會有動作。
若矩陣為 RGB state則可以設定顏色
row - 設定第 i 排的 row 的 n 顆 led 亮 / 滅。
n 採用的是 BCD 加法器,數值範圍(0~255)
column - 設定第 i 排的 column 的 n 顆 led 亮/滅。
n 採用的是 BCD 加法器,數值範圍(0~255)
draw - 顯示已定義的字元表字元。
Johnny-Five LED Matrix 最多可以鏈結 8 個矩陣 LED,LED Matrix API 每種方法皆可以指定要哪一顆矩陣動作!
謎之音又來啦! (≖◞౪◟≖)
我怎麼知道矩陣是哪一顆呢?
鏈接 Arduino 的第一顆矩陣即為第一顆矩陣,鏈接下去即為第二顆以此類推....
舉例來說:
本魯宅的圖解說明~ヽ(・×・´)ゞ
中場休息一下....礙於現在還沒寫到重點就已經快五千個字了....
想必大家讀到這篇應該也累了Orz
還有 BCD 加法器的運作方法和 API 的方法解析要說(好累R...)
下篇我們在繼續吧~講解實做和用法~
想要怎麼寫文章真的好燒腦啊....Orz
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於blogger-King 學習前端之人生

真的很酷啊~自己也會想買LED燈來玩看看
哈哈 你是說那個炫泡的LED Cube嗎XD
那我最後幾天來做做看!!( 開始說大話 ![]()